KEEP GOING
JSP 게시판 만들기 - (14) 웹사이트 메인 페이지 디자인 본문
반응형

main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1" > <!-- 반응형 웹에 사용하는 메타태그 -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- 참조 -->
<link rel="stylesheet" href="css/custom.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
%>
<nav class ="navbar navbar-default">
<div class="navbar-header"> <!-- 홈페이지의 로고 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class ="icon-bar"></span> <!-- 줄였을때 옆에 짝대기 -->
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
</button>
<a class ="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a></li> <!-- 메인 페이지 -->
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<%
if (userID == null){
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
}else{
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<div class ="container">
<h1>웹 사이트 소개</h1>
<p>부트스트랩 기반 JSP 페이지에 오신 것을 환영합니다. 임시로 구성된 테스트 페이지입니다. 만나서 반갑습니다!</p>
<p><a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a></p>
</div>
</div>
</div>
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" height="600" width="1200">
</div>
<div class="item">
<img src="images/2.jpg" height="600" width="1200">
</div>
<div class="item">
<img src="images/3.jpg" height="600" width="1200">
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
custom.css

@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css);
*{
font-family: 'Nanum Gothic';
}
h1 {
font-family: 'Hanna';
}해당 css 파일을 모든 페이지에 적용하려면
<link rel="stylesheet" href="css/custom.css">다음과 같은 링크 tag를 html 헤더부에 추가해야 한다.
*action.jsp파일을 제외한 모든 파일(index.jsp, join.jsp, update.jsp, write.jsp, login.jsp)에 적용한다.

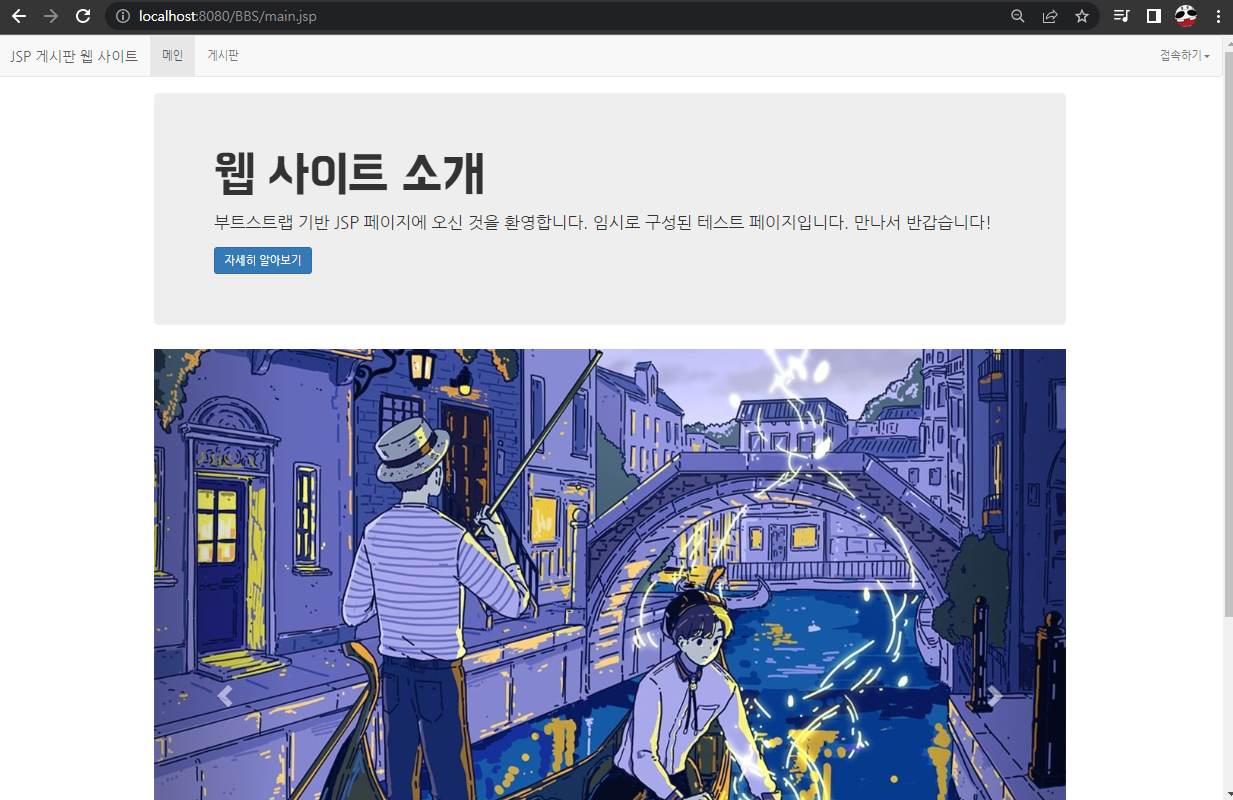
[결과]

반응형
'web' 카테고리의 다른 글
| JSP 게시판 만들기 - (13) 게시판 수정 및 삭제 기능 구현 (UPDATE/DELETE) (0) | 2022.06.13 |
|---|---|
| JSP 게시판 만들기 - (12) 게시판 내용 조회 기능 구현 (READ) (0) | 2022.06.13 |
| JSP 게시판 만들기 - (11) 게시판 목록 조회 기능 구현 (0) | 2022.06.13 |
| [JSP] JSP와 스크립트 요소(스크립틀릿, 선언문, 표현식, 주석, 지시자) (0) | 2022.06.13 |
| JSP 게시판 만들기 - (10) 글쓰기 기능 구현 (CREATE) (2) | 2022.05.30 |
Comments






