KEEP GOING
(3) 코딩 없이 챗봇 기능 구현하기 본문
스킬 서버없이 시나리오를 사용하여 사용자 입력에 반응하는 챗봇을 구현하였습니다.
시나리오는 학습한 내용만 응답하지만 스킬은 현재 날씨 같은 변화하는 데이터에 반응하며 응답이 가능합니다.
스킬은 스킬 서버를 구축해야 하기에 별도의 코딩이 요구됩니다.
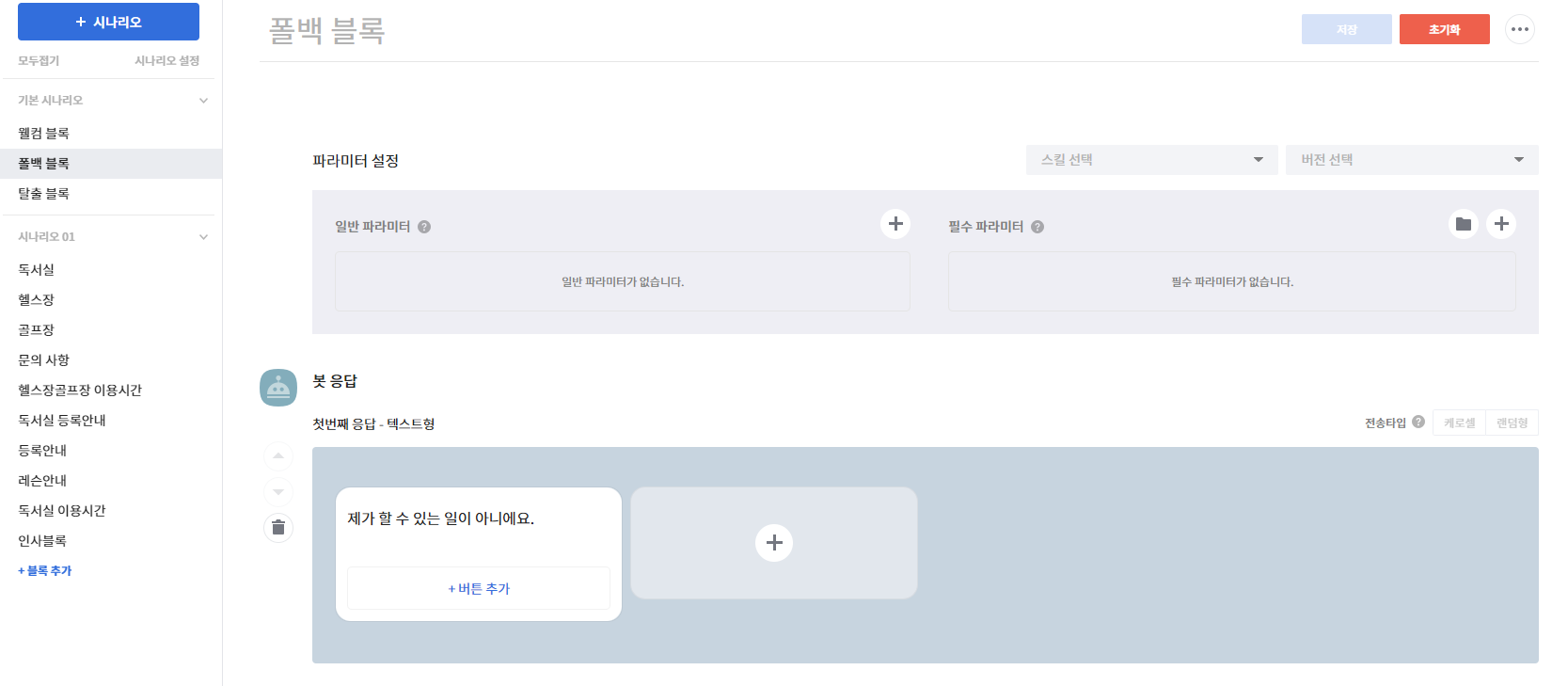
[폴백등록 설정하기]
폴백 블록에 들어가서 봇응답을 설정합니다. 응답할 수 없는 데이터를 사용자가 입력한 경우, 디폴트 값으로
'제가 할 수 있는 일이 아니에요.' 라는 메시지를 리턴합니다.

야! 라고 입력하였더니 폴백 블록에서 등록한 메시지가 리턴되는 것을 확인했습니다.

[제너릭 메뉴 사용하기]
제너릭 메뉴란 하단에 슬라이드 메뉴 형태로 보이는 유저 인터페이스를 의미합니다.
저는 '독서실 이용 정보', '헬스장 이용정보', '골프장 이용 정보', '문의/건의 사항' 버튼을 만들어주었습니다.
아래는 해당 기능이 적용된 모습입니다.


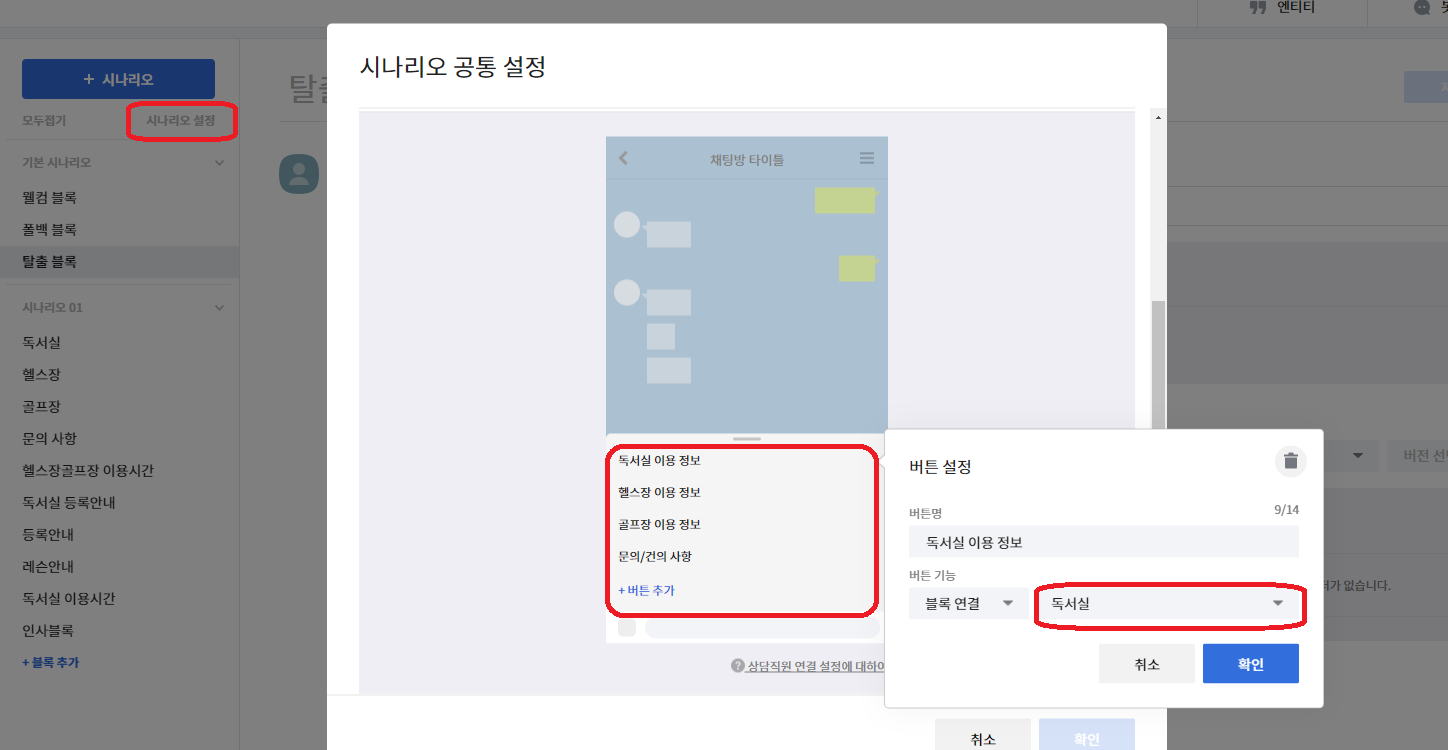
제너릭 메뉴는 시나리오 부분에서 [시나리오 설정]이라는 메뉴를 누르면 생성할 수 있습니다.
저는 독서실이라는 블록을 따로 생성하여
'독서실 이용 정보'를 클릭하면 '독서실 블록'에 저장된 메시지를 리턴하도록 만들어주었습니다.
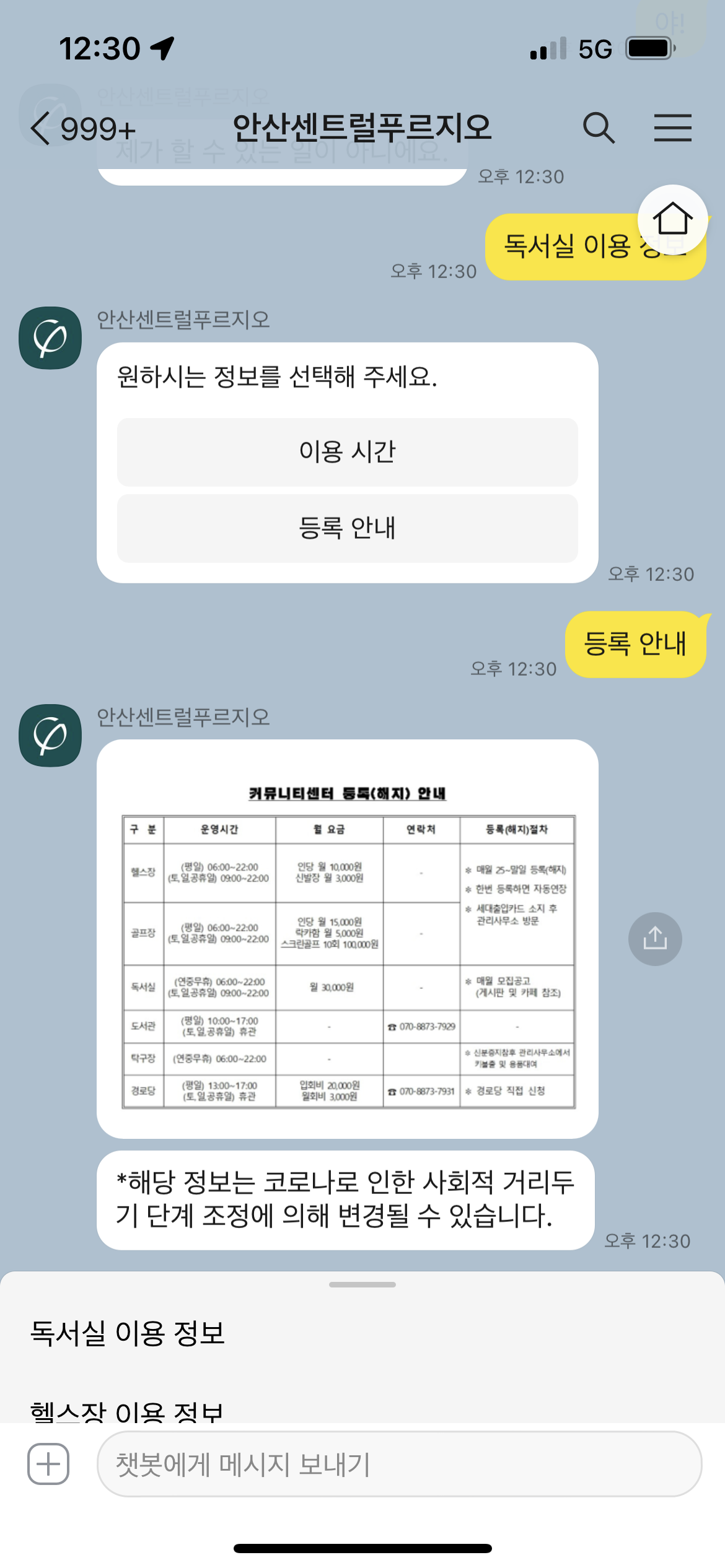
다음과 같이 독서실 이용 정보라는 버튼을 클릭했더니
이용 시간과 등록 안내 버튼이 있는 메시지를 리턴해줍니다.

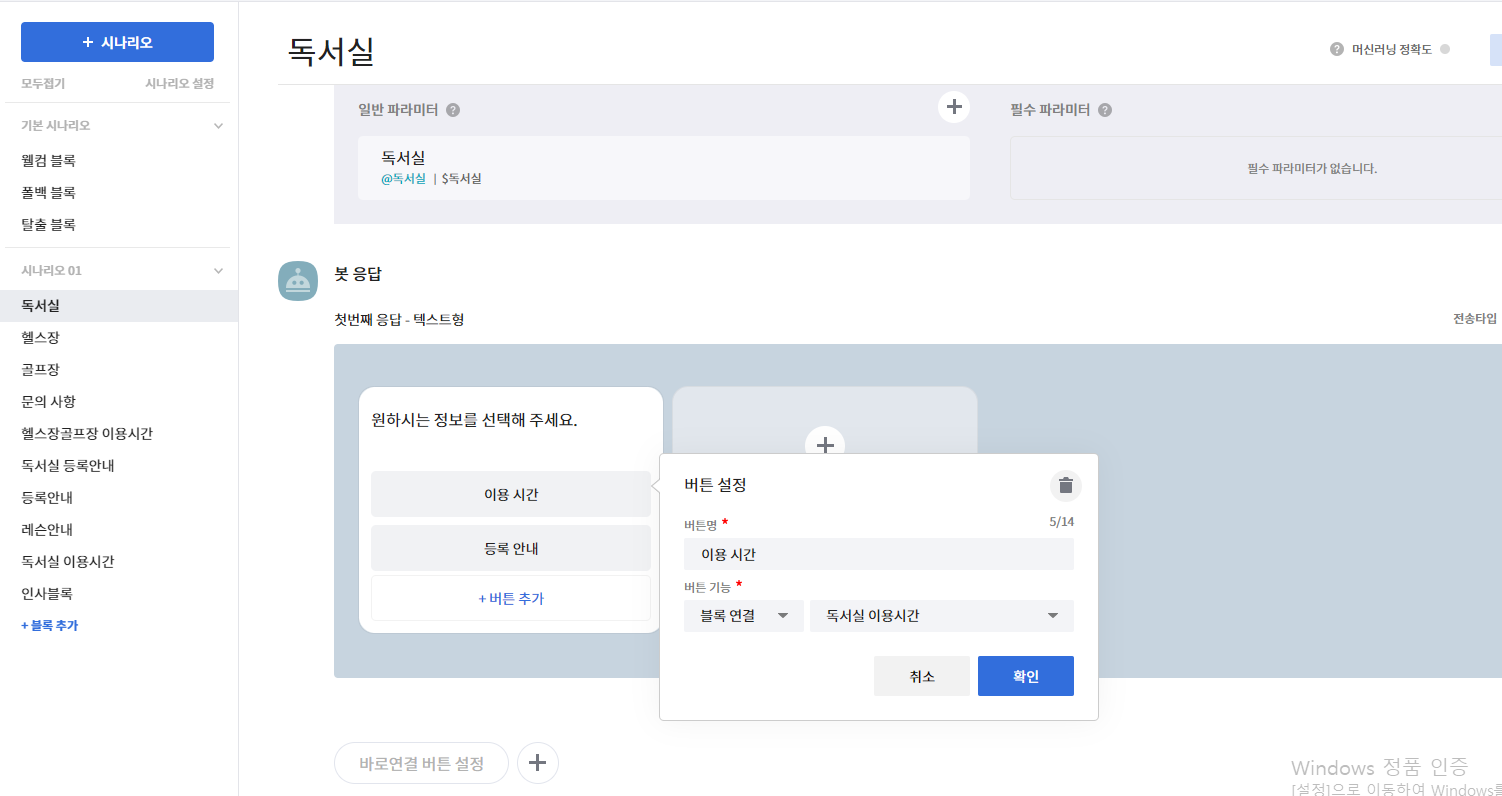
다음은 독서실 블록입니다.
독서실 블록에는 다음과 같이 이용 시간, 등록 안내에 대한 버튼을 만들어주었습니다.
그리고 이용 시간 버튼에는 '독서실 이용 시간'이라는 블록을
등록 안내 버튼에는 '등록안내'라는 버튼을 연결해주었습니다.

아래는 챗봇이 작동하는 화면을 녹화한 영상입니다.
'project > project1 : 카카오톡 챗봇 만들기' 카테고리의 다른 글
| (2) 시나리오 (0) | 2020.11.17 |
|---|---|
| (1) 시작 (0) | 2020.11.14 |




