KEEP GOING
JSP 게시판 만들기 - (2) 로그인 페이지 만들기 본문
반응형

1. 부트스트랩 설치
https://getbootstrap.com/docs/3.3/getting-started/#download
Getting started · Bootstrap
Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require j
getbootstrap.com
부트 스트랩은 반응형 웹 페이지를 만들기 위한 무료 소프트웨어로
HTML, JAVASCRIPT, JS 템플릿을 모아둔 jQuery 기반의 웹 프레임워크입니다.
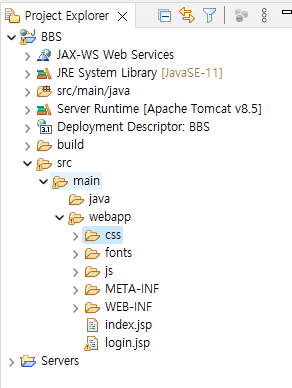
해당 사이트에 접속하여 부트스트랩을 다운받고 webapp 폴더에 css, font, js 디렉토리 추가합니다.
[index.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판 웹사이트</title>
</head>
<body>
<script>
location.href = 'login.jsp';
</script>
</body>
</html>[login.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1" > <!-- 반응형 웹에서 사용하는 meta tag -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- 참조 -->
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class ="navbar navbar-default">
<div class="navbar-header"> <!-- 홈페이지 로고 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class ="icon-bar"></span> <!-- 화면 줄였을 때 아이콘 바 -->
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
</button>
<a class ="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class ="jumbotron" style="padding-top:20px;">
<form method = "post" action="loginAction.jsp">
<h3 style="text-align:center;">로그인 화면</h3>
<div class ="form-group">
<input type ="text" class="form-control" placeholder="아이디" name ="userID" maxlength='20'>
</div>
<div class ="form-group">
<input type ="password" class="form-control" placeholder="비밀번호" name ="userPassword" maxlength='20'>
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
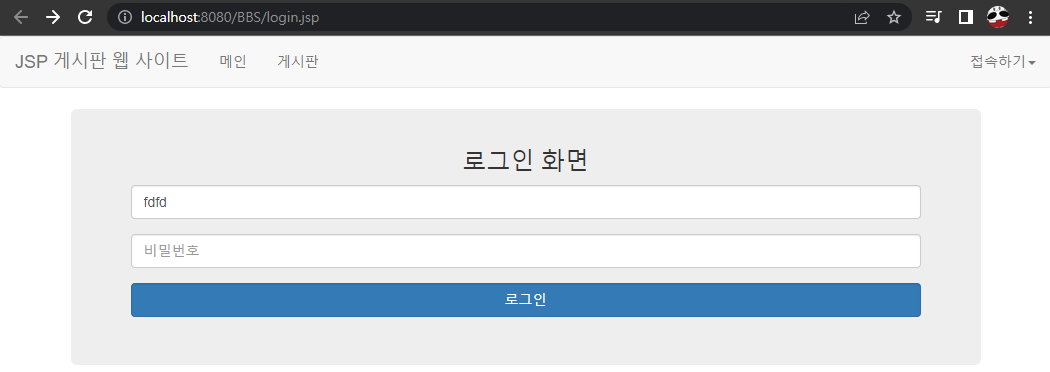
[실행시 첫 화면]

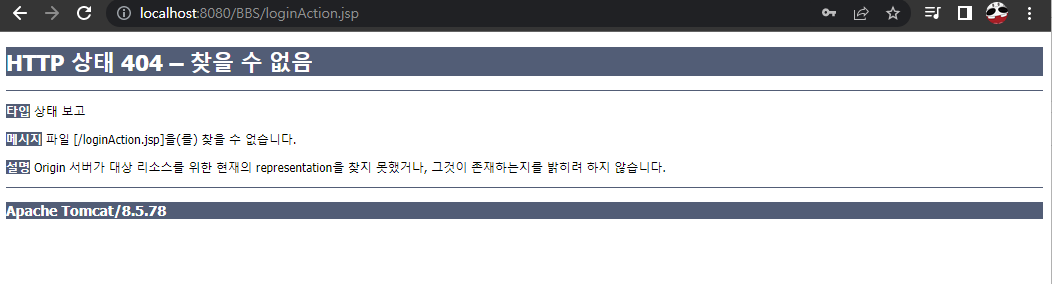
[아이디, 로그인 작성 후 로그인 시 > loginAction.jsp로 이동]

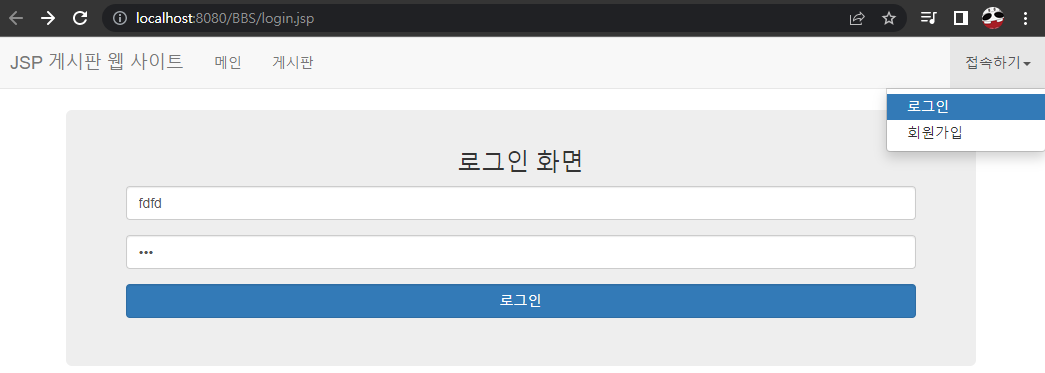
[로그인 목록 클릭시 > join.jsp 페이지로 이동]


반응형
'web' 카테고리의 다른 글
| JSP 게시판 만들기 - (6) 회원가입 기능 구현 (1) | 2022.05.26 |
|---|---|
| JSP 게시판 만들기 - (5) 회원가입 페이지 만들기 (0) | 2022.05.26 |
| JSP 게시판 만들기 - (4) 로그인 기능 구현 (5) | 2022.05.26 |
| JSP 게시판 만들기 - (3) DB 구축 (0) | 2022.05.26 |
| JSP 게시판 만들기 - (1) JDK, Tomcat, Eclipse 설치 (0) | 2022.05.26 |
Comments






