KEEP GOING
JSP 게시판 만들기 - (5) 회원가입 페이지 만들기 본문
반응형
1. join.jsp
join 페이지의 경우 login 페이지와 크게 다르지 않기에
login.jsp를 복사하여 부분적으로 변경하면 됩니다.

[join.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1" >
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class ="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
</button>
<a class ="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class ="jumbotron" style="padding-top:20px;">
<form method = "post" action="joinAction.jsp"> <!-- joinAction 페이지로 화면 넘기기 -->
<h3 style="text-align:center;">회원가입 화면</h3>
<div class ="form-group">
<input type ="text" class="form-control" placeholder="아이디" name ="userID" maxlength='20'>
</div>
<div class ="form-group">
<input type ="password" class="form-control" placeholder="비밀번호" name ="userPassword" maxlength='20'>
</div>
<div class ="form-group">
<input type ="name" class="form-control" placeholder="이름" name ="userName" maxlength='20'>
</div>
<div class ="form-group" style="text-align: center;">
<div class ="btn-group" cata-toggle="buttons">
<label class ="btn btn-primary active"> <!-- 버튼 활성화 -->
<input type ="radio" name ="userGender" autocomplete ="off" value = "남자" checked>남자</label>
<label class ="btn btn-primary"> <!-- 버튼 활성화 NO -->
<input type ="radio" name ="userGender" autocomplete ="off" value = "여자" checked>여자</label>
</div>
</div>
<div class ="form-group">
<input type ="email" class="form-control" placeholder="이메일" name ="userEmail" maxlength='20'>
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
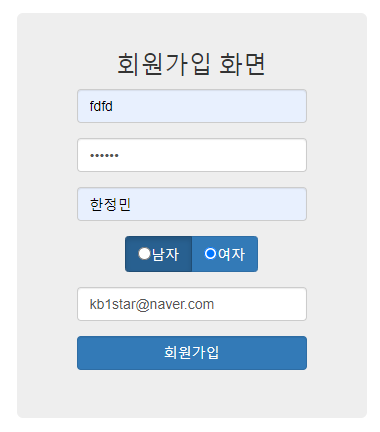
</html>join.jsp는 회원 가입 페이지를 구현하는 것이 목적이기에 h3 태그에서 로그인 화면을 회원가입 화면으로 바꿔줍니다.
user 테이블의 컬럼명에 대한 값들을 전부 받아주기 위해 form group 5개를 만들었습니다.
성별의 경우 남자/여자 버튼으로 선택할 수 있도록 btn-group 기능을 사용했습니다.
이러한 Bootstrap의 기능들에 대해 자세히 알고 싶다면 해당 사이트를 참고하면 됩니다.
https://www.w3schools.com/bootstrap/default.asp
Bootstrap 3 Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
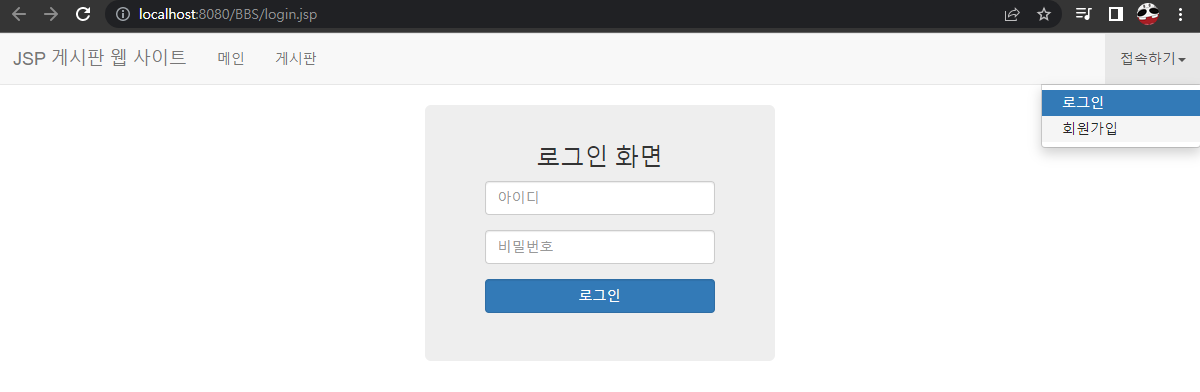
2. 서버 실행 후 접속하기 > 회원가입 클릭


3. 회원 가입 클릭시 joinAction 페이지로 넘어감

반응형
'web' 카테고리의 다른 글
| JSP 게시판 만들기 - (7) 접속 회원 세션 관리 (0) | 2022.05.30 |
|---|---|
| JSP 게시판 만들기 - (6) 회원가입 기능 구현 (1) | 2022.05.26 |
| JSP 게시판 만들기 - (4) 로그인 기능 구현 (5) | 2022.05.26 |
| JSP 게시판 만들기 - (3) DB 구축 (0) | 2022.05.26 |
| JSP 게시판 만들기 - (2) 로그인 페이지 만들기 (0) | 2022.05.26 |
Comments






