KEEP GOING
자바스크립트 실습 본문
반응형
html파일에 외부 자바스크립트 파일을 추가해보는 실습을 진행하였다.
1. jsTest.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>javascript</title>
<link rel="stylesheet" href="/css/style.css">
<style>
div{ /*구구단 프레임 만들기*/
display : inline-block;
padding : 1 20px 30px 20px;
margin : 15px;
border : 1px solid #ccc;
line-height : 2;
}
div h3{ /* "N단" 꾸미기*/
text-align: center;
front-weight: bold;
}
</style>
</head>
<body>
<h1 id="heading">JAVA SCRIPT test</h1>
<img src="cat1.jpg"> <!-- 고양이 사진 넣기 -->
<p>나는 6월 22일부터 에스에스엔씨에서 현장실습을
진행중이다.</p>
<p>html css 기본 공부를 마쳤고 자바스크립트를
배우고 있다.</p>
<br>
<br>
<br>
<script src="js/sample.js"></script><!-- 외부 자바스크립트 파일 넣기 -->
<br>
<script>
document.write("<h1>구구단 출력하기 </h1>");
for(var i=1; i<10; i++){
document.write("<div>");
document.write("<h3>"+ i+"단</h3>");
for(var j=1; j<10; j++){
document.write(i+"X"+j+" = "+i*j+"<br>");
}
document.write("</div>");
}
</script>
<script>
document.write("<h1>1부터 10까지 더한 값 </h1>");
function oneToTenSum(){
var i = 1;
var sum = 0;
while(i<11){
sum += i;
i++;
}
document.write("<br>1부터 10까지의 합은: " + sum);
}
oneToTenSum();
</script>
</body>
</html>
2.sample.js
var heading = document.querySelector('#heading');
heading.onclick = function(){
heading.style.color = "red";
}
// 간단한 메시지 표시
// alert("고앵이 사쥔을 보여드릴 예정입니다");
// var reply = confirm("확인 취소 둘중에 하나만 골라봐");
var name = prompt("이름을 입력하세요");
document.write("<h1>확인 완료!</h1>");
document.write("어서오세요 <big><b>" + name + "</b></big>님!");
console.log("값 확인: " + name);
var currentYear = 2021;
var birthYear;
var age;
birthYear = prompt("출생년도 입력 : ")
age = currentYear - birthYear;
document.write("<br><br>당신의 나이는 "+ age + "입니다");
3. style.css (이번 실습에서는 굳이 필요 없지만 코드 상에 있어서 넣었음)
h1{
padding : 10px;
background-color : #222;
color : #fff;
}
실행결과
1. 이름 입력

2. 나이 입력

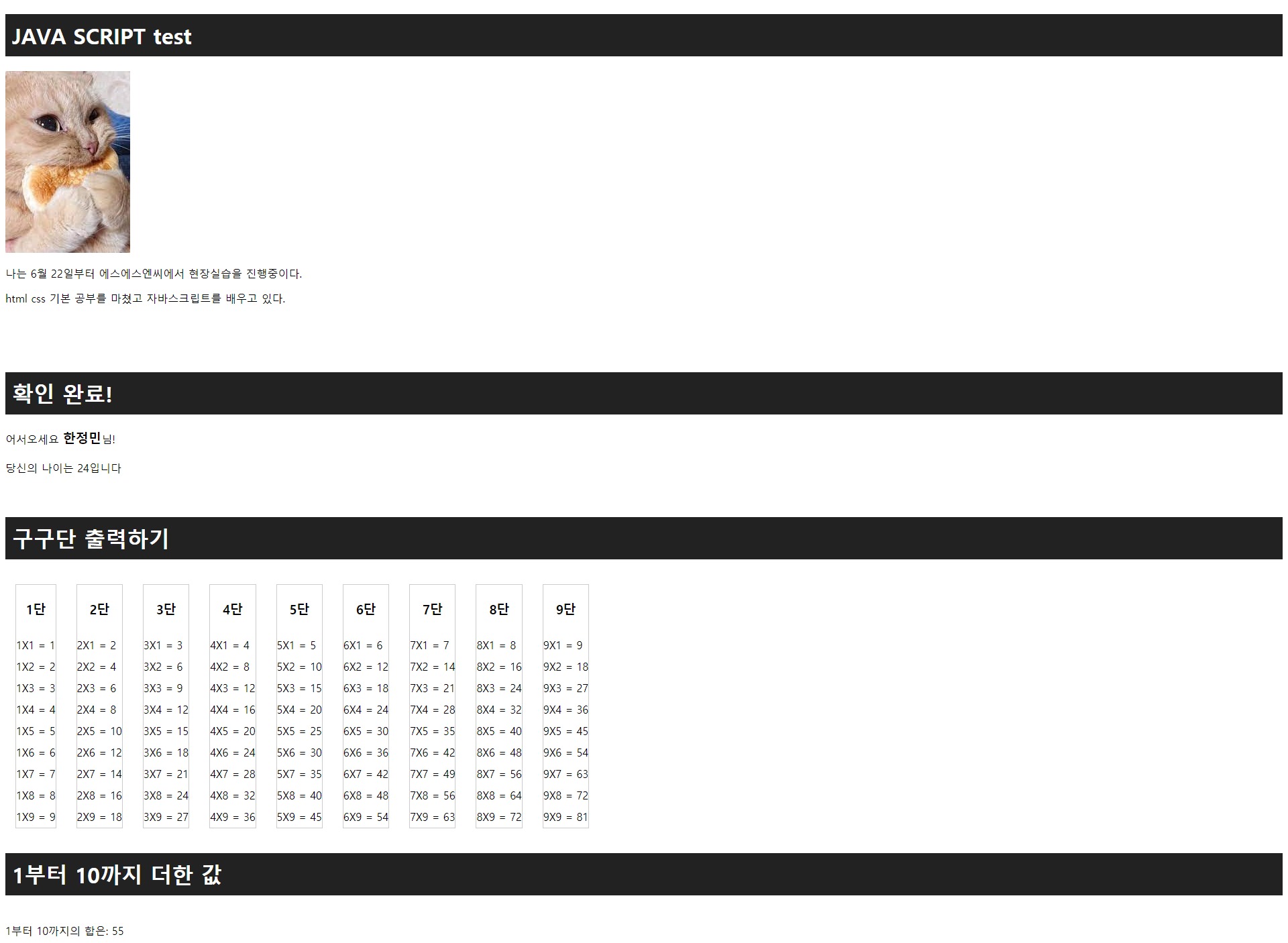
3. 출력 화면

반응형
'web > html + css + javascript' 카테고리의 다른 글
| [자바스크립트] API 개념 및 구현하기 (0) | 2021.07.26 |
|---|---|
| 자바스크립트(JAVASCRIPT) 기초 : 활용 예시와 특징 알아보기 (0) | 2021.07.01 |
| CSS : 캐스케이딩 스타일 시트(CASCADING STYLE SHEET) 알아보기 (0) | 2021.06.30 |
| HTML 기초 실습 -- (3) CSS 적용 (0) | 2021.06.30 |
| HTML 기초 실습 -- (2) 감자빵 주문 사이트 만들기 (0) | 2021.06.30 |
Comments






