KEEP GOING
HTML 기초 실습 -- (3) CSS 적용 본문
반응형
기존에 있던 html 파일에 스타일시트인 css를 적용해보았다.
css를 적용하면 색상, 글꼴, 글짜 크기 등 디자인을 다양하게 바꿀 수 있다.
실습 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>국민대학교</title>
<link rel="stylesheet" href="/css/master.css">
<!-- <style>
h1{
padding : 10px;
background-color : #222;
color : #fff;
}
</style> -->
<style>
*{
margin: 0;
}
p{
font-style: italic;
text-align: center;
}
#plan{
width: 200px; /*너비*/
margin: 30px auto; /*중앙배치*/
padding: 10px; /*테두리와 내용 사이 여백*/
border: 2px solid #000;
}
#interest{
width: 200px; /*너비*/
margin: 30px auto; /*중앙배치*/
}
</style>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div id="container">
<h1>현장실습</h1>
<br>
<br>
<p>나는 6월 22일부터 에스에스엔씨에서 현장실습을
진행중이다.</p>
<p>지금은 html을 배우고 있으며 css와 자바스크립트를
배울 예정이다.</p>
<p style="color:red;">
MVC Spring framework를 이해하고자<br></p>
<p>간단한 프론트 엔드 스킬을 연마중이다.</p>
<br>
<div id="plan">
<h2>8월 플랜</h2>
<ol>
<li>인턴 공고 확인하기</li>
<li>ncs 준비하기</li>
<li>오픽따기</li>
</ol>
<br>
<h2>9월 플랜</h2>
<!-- <ol type="i"> -->
<ol start = 4>
<li>학점 관리</li>
<li>인턴 공고 확인</li>
<li>준비중...</li>
</ol>
</div>
<div id="interest">
<h2>관심사</h2>
<ul>
<li>은행, 증권, 보험</li>
<li>금융 it</li>
<li>it 신기술</li>
</ul>
<div>
</div>
</body>
</html>
해당 코드에서의
</style>
<link rel="stylesheet" href="/style.css">이 부분은 현재 html 파일이 저장된 위치에 존재하는 css 파일을 참조한 것이다.
다시 말해, 외부 파일을 참조한 방식이다.
.
.
.
.
.
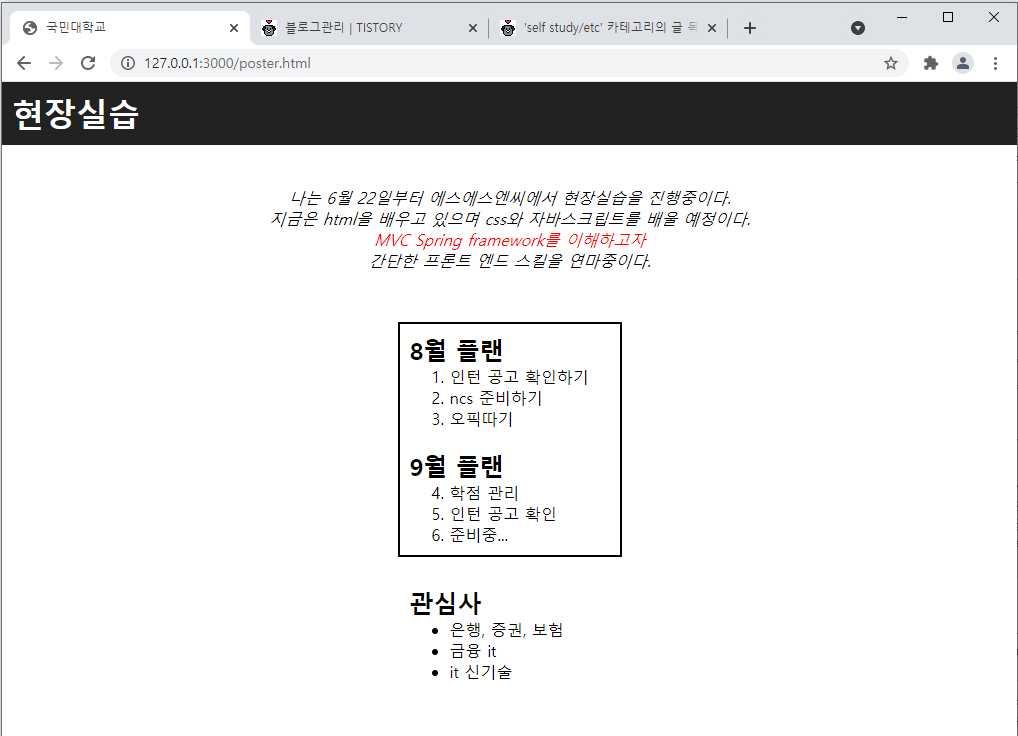
실행 결과

반응형
'web > html + css + javascript' 카테고리의 다른 글
| 자바스크립트 실습 (0) | 2021.07.01 |
|---|---|
| 자바스크립트(JAVASCRIPT) 기초 : 활용 예시와 특징 알아보기 (0) | 2021.07.01 |
| CSS : 캐스케이딩 스타일 시트(CASCADING STYLE SHEET) 알아보기 (0) | 2021.06.30 |
| HTML 기초 실습 -- (2) 감자빵 주문 사이트 만들기 (0) | 2021.06.30 |
| HTML 기초 실습 -- 실행 환경 준비 포함 (0) | 2021.06.30 |
Comments






