KEEP GOING
HTML 기초 실습 -- 실행 환경 준비 포함 본문
스프링 프레임워크 기반 실습을 진행하던 와중에
프론트엔드 지식이 부족하여 실습을 진행하였다.
html을 편집할 텍스트 에디터로는 아톰을 사용하였다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
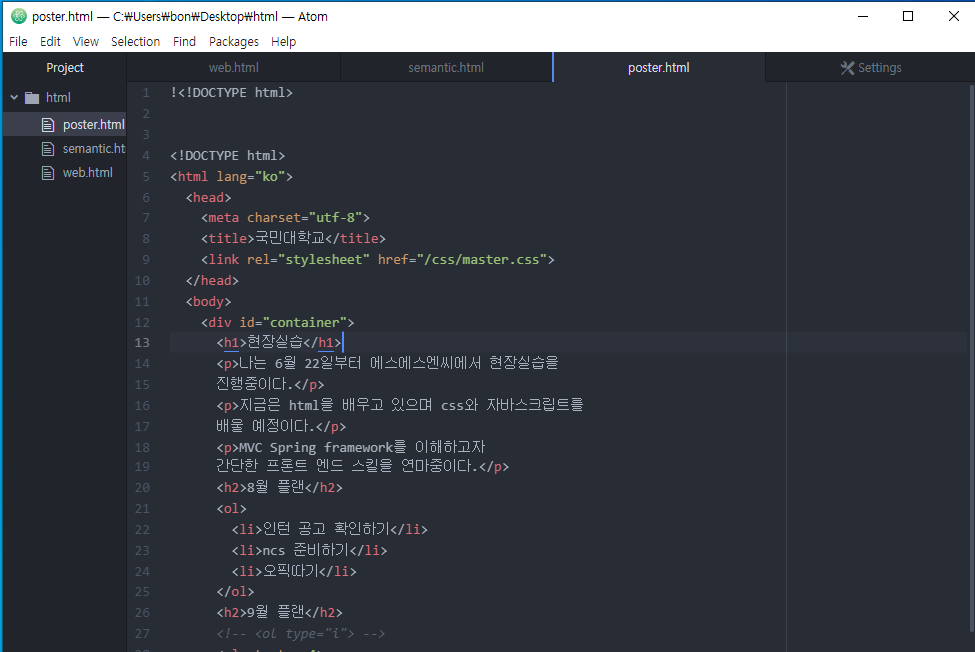
< 작성 코드 >
!<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>국민대학교</title>
<link rel="stylesheet" href="/css/master.css">
</head>
<body>
<div id="container">
<h1>현장실습</h1>
<p>나는 6월 22일부터 에스에스엔씨에서 현장실습을
진행중이다.</p>
<p>지금은 html을 배우고 있으며 css와 자바스크립트를
배울 예정이다.</p>
<p>MVC Spring framework를 이해하고자
간단한 프론트 엔드 스킬을 연마중이다.</p>
<h2>8월 플랜</h2>
<ol>
<li>인턴 공고 확인하기</li>
<li>ncs 준비하기</li>
<li>오픽따기</li>
</ol>
<h2>9월 플랜</h2>
<!-- <ol type="i"> -->
<ol start = 4>
<li>학점 관리</li>
<li>인턴 공고 확인</li>
<li>준비중...</li>
</ol>
<h2>관심사</h2>
<ul>
<li>은행, 증권, 보험</li>
<li>금융 it</li>
<li>it 신기술</li>
</ul>
</div>
</body>
</html>
해당 코드를 html 파일로 저장한다.

저장한 파일 경로로 이동하면 해당 파일이 만들어져 있다.
나의 경우 바탕화면에 html 폴더를 만들어 파일을 저장했다.

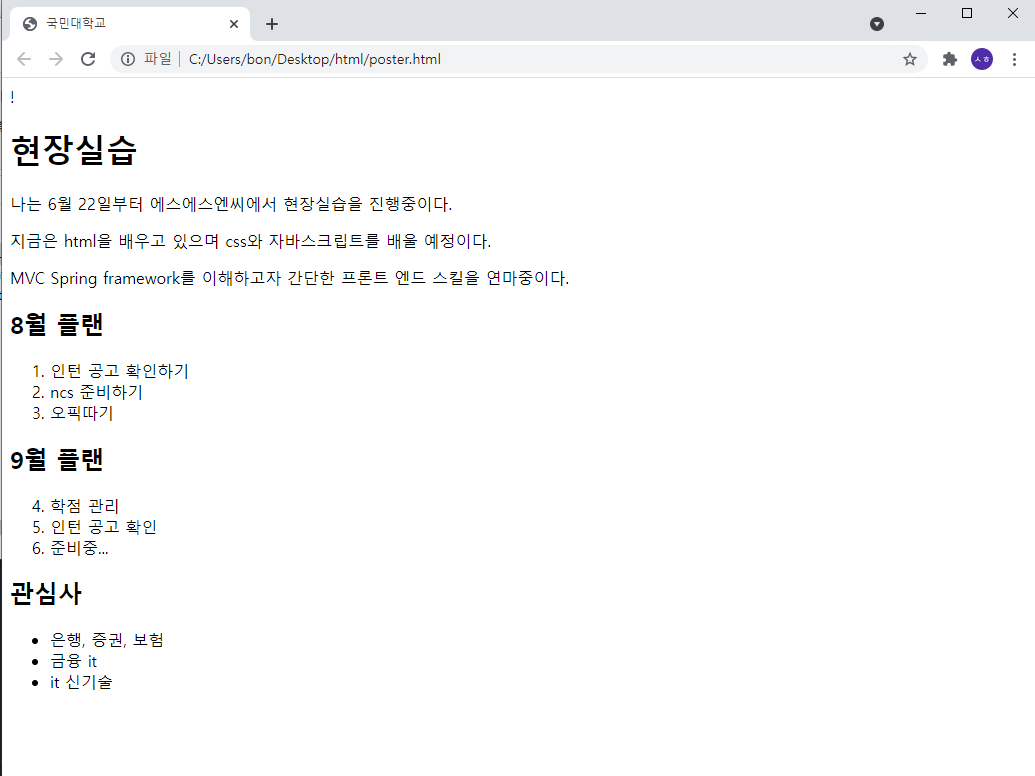
만든 파일을 클릭하면
다음과 같이 웹브라우저를 통해 웹페이지가 열린다.

(<!DOCTYPE html>을 실수로 두번 넣어 !가 추가되었다.. _ _;; )
.
.
.
+Tip : 경로를 따라 클릭하지 않고 실시간으로 확인 가능한 방법
실시간으로 확인하기 위해 라이브 서버 라이브러리를 설치하였다.
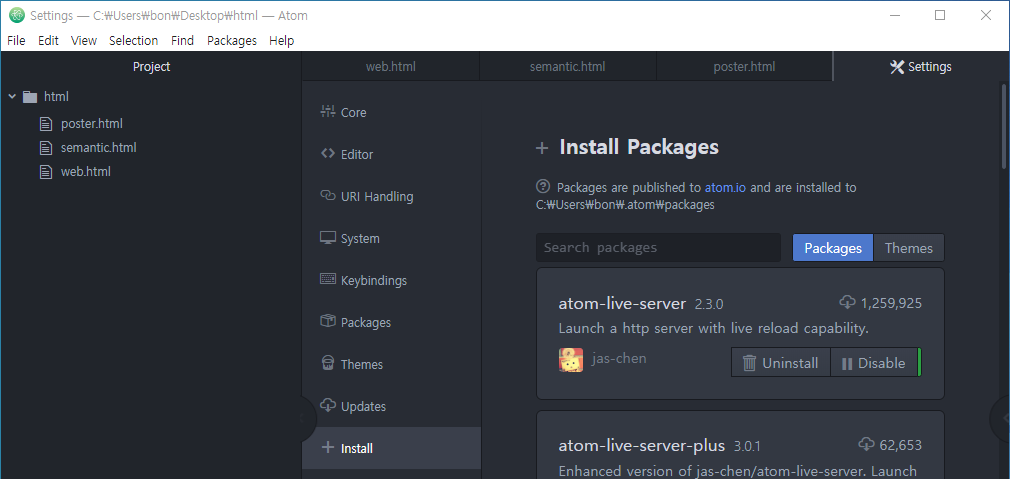
아톰에서 file > setting > install 로 접속하여
atom-live-server를 검색한 뒤 해당 라이브러리를 설치해주면 된다.

맨 위에 있는거 설치하고 설치한 칸을 클릭한다
그러면 visual code를 누른다

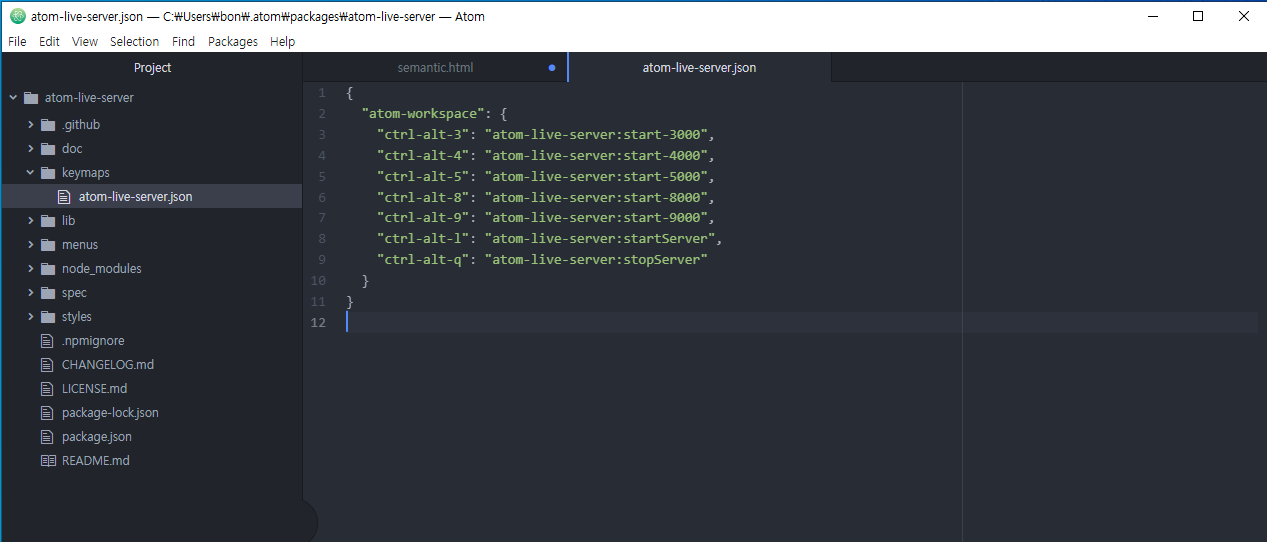
그럼 위와 같은 화면이 뜨는데
ctrl + alt + 3~9 번 숫자 중 하나를 눌러보면
보안 경고 창이 뜨는데 액세스 허용을 누르면 된다.
(나는 ctrl + alt + 숫자3을 눌러 3000번 포트를 열어주었다.)
웹브라우저를 통해 서버가 열린다.
그럼 다음과 같은 url 경로를 자유롭게 접근할 수 있다.
http://localhost:3000

사용할 문서를 클릭한다.
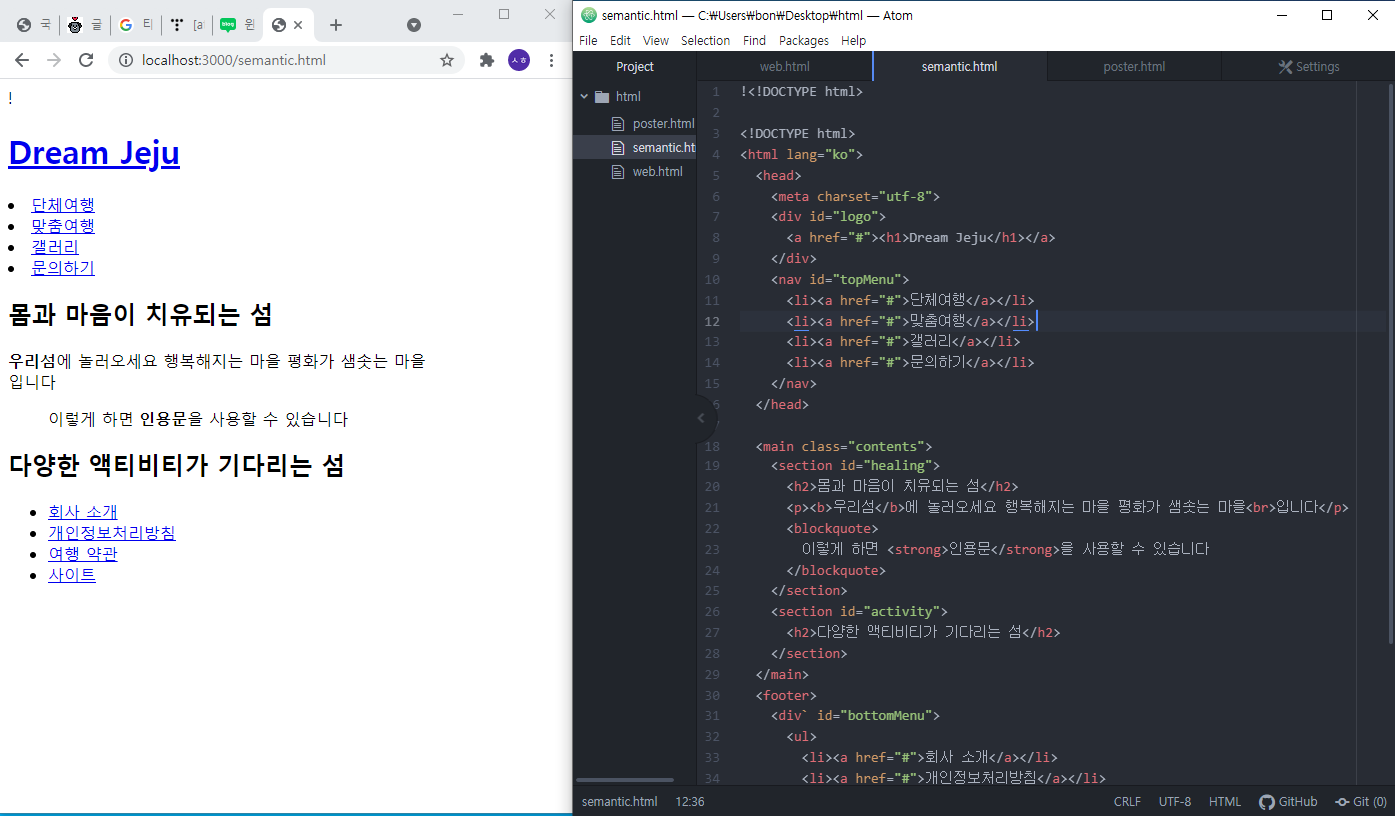
아톰에서 수정하는대로 ctrl + S 를 눌러 파일 변경사항을 파악할 수 있다.

'web > html + css + javascript' 카테고리의 다른 글
| 자바스크립트 실습 (0) | 2021.07.01 |
|---|---|
| 자바스크립트(JAVASCRIPT) 기초 : 활용 예시와 특징 알아보기 (0) | 2021.07.01 |
| CSS : 캐스케이딩 스타일 시트(CASCADING STYLE SHEET) 알아보기 (0) | 2021.06.30 |
| HTML 기초 실습 -- (3) CSS 적용 (0) | 2021.06.30 |
| HTML 기초 실습 -- (2) 감자빵 주문 사이트 만들기 (0) | 2021.06.30 |






