KEEP GOING
CSS : 캐스케이딩 스타일 시트(CASCADING STYLE SHEET) 알아보기 본문
반응형
CSS는 HTML을 꾸며주는 스타일시트라고 하였으나
정확히 말하자면 캐스케이딩 스타일 시트(Cascading Stylesheet)이다.
캐스케이딩은 CSS 약자의 맨 앞글자를 뜻하는데
스타일시트에서 위에서 아래로 우선순위가 존재한다는 의미 이다.
그래서 CSS에서는 특정 요소에서 스타일이 중복이 발생할 때
충돌이 발생하지 않기 위해
우선 순위에 따라 스타일을 적용할 수 있다.
- 스타일 우선순위 : 스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고, 그 우선순위에 따라 위에서 아래로 스타일을 적용한다.
스타일 우선순위는 다음과 같다.
- ! important : 가장 우선 적용되는 스타일이다.
- 인라인 스타일 : 해당 태그만 스타일을 적용한다
- id 스타일 : 한 문서에서 한 번만 적용할 수 있다. (선택자 앞에 #기호를 사용)
- 클래스 스타일 : 한 문서에 여러번 사용할 수 있다. (선택자 앞에 .기호를 사용)
- 타입 스타일 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="/css/master.css">
<style>
*{
margin: 0;
}
p{
font-style: italic;
text-align: center;
}
#plan{ /*우선순위 3: id 스타일*/
width: 200px;
margin: 30px auto;
padding: 10px;
border: 2px solid #000;
color : gray;
}
#interest{
width: 200px;
margin: 30px auto;
}
h2{
color : green !important; /*우선순위 1: !important*/
}
</style>
</head>
<body>
<div id="container">
<h1>현장실습</h1>
<br>
<br>
<p style="color:red;"> /*우선순위 5: 타입 스타일*/
MVC Spring framework를 이해하고자<br></p>
<p>간단한 프론트 엔드 스킬을 연마중이다.</p>
<br>
<div id="plan">
<h2>8월 플랜</h2>
<ol>
<li>ncs 준비하기</li>
<li>오픽따기</li>
</ol>
<br>
<h2>9월 플랜</h2>
<!-- <ol type="i"> -->
<ol start = 4>
<li>학점 관리</li>
<li>인턴 공고 확인</li>
</ol>
</div>
</div>
</body>
</html>
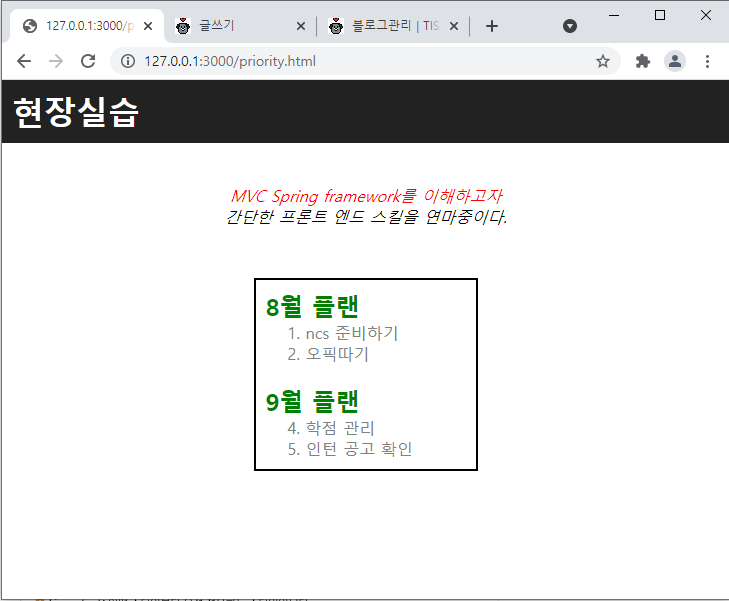
해당 코드를 돌려보면 아래와 같은 파일이 출력 결과로 나타난다.

id값을 통해 #plan에서 color를 gray로 선택하였다.
그렇다면 plan이 담고 있는 모든 데이터는 색상이 gray여야 한다.
하지만 가장 우선순위가 높은 !import에 의해
h2태그에 해당되는 8월 플랜과 9월 플랜은 green이 적용되어 초록색으로 나타난다.
.
.
.
이외에도 스타일 중복이 발생할때 충돌을 방지하는 방법이 또 있는데
스타일 상속이다.
- 스타일 상속: 태그의 포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달한다.
스타일 상속의 예를 들자면 <body> 태그는 웹 문서의 모든 태그에 대해 부모 요소이다.
따라서 <body>에 글자색이나 글꼴을 지정하면 웹 문서 전체에 스타일을 적용할 수 있다.
왜냐하면 부모의 스타일은 자식 요소에게 온전히 상속 되기 때문이다.
.
.
.
참고자료 : Do it! HTML + CSS + 자바스크립트 웹 표준의 정석
반응형
'web > html + css + javascript' 카테고리의 다른 글
| 자바스크립트 실습 (0) | 2021.07.01 |
|---|---|
| 자바스크립트(JAVASCRIPT) 기초 : 활용 예시와 특징 알아보기 (0) | 2021.07.01 |
| HTML 기초 실습 -- (3) CSS 적용 (0) | 2021.06.30 |
| HTML 기초 실습 -- (2) 감자빵 주문 사이트 만들기 (0) | 2021.06.30 |
| HTML 기초 실습 -- 실행 환경 준비 포함 (0) | 2021.06.30 |
Comments






