KEEP GOING
자바스크립트(JAVASCRIPT) 기초 : 활용 예시와 특징 알아보기 본문
반응형
HTML 문서에 자바스크립트를 활용하면
페이지를 움직이는 효과를 넣어줄 수 있다.
활용 예시
1. 웹 사이트 상위 메뉴에 마우스 올렸을 때 하위 메뉴를 펼치기

2. 같은 화면에서 탭누르면 여러 컨텐츠 보여주기

3. 사용자 입력 정보가 서버에 전송할 양식에 맞는지 검사

4. 웹 어플리케이션 제작
사용자와 실시간으로 통신할 수 있는 웹을 만들 수 있다.
공개된 API문서나 데이터 시각화 라이브러리를 사용해 사이트를 제작할 수 있는데 이때 자바스크립트를 사용한다.

5. 서버 개발
자바 스크립트를 이용해 백엔드 개발을 할 수 있다.
자바스크립트를 이용하여 백엔드 개발을 할때 사용하는 프레임워크로는 Node.js가 있다.

특징
1. 이미지나 텍스트 등을 전체를 display한 이후에 적용해야 하므로
</body> 태그 직전에 삽입한다.
2. html <body> 태그 안에
<script> </scrpit> 태그를 통해 접근할 수 있다.
3. 웹 문서안에 태그 여러 개를 사용할 수 있다.
4. html, css와 달리 대소문자를 구분한다.
5. 관리가 용이하도록 자바스크립트 파일을 따로 분리한 뒤
html 파일에 연결하여 사용할 수 있다.
이 방법을 사용할 경우
*.js 파일로 별도 저장하고 <script> 태그를 사용하지 않아도 된다.
html 파일 내부에 자바스크립트를 사용한 실습코드
1. cssTest.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>css</title>
<link rel="stylesheet" href="/style.css">
<style> /*CSS*/
@import url('https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap');
body{
font-family: : 'East Sea Dokdo', cursive; /*안먹음*/
font-weight : bolder;
font-size : 20px;
}
</style>
</head>
<body>
<h1 id="heading">CSS test</h1>
<p style = color:blue>테스트를 위해 css test를 눌러보세요</p>
<br>
<img src="cat1.jpg">
<p>나는 6월 22일부터 에스에스엔씨에서 현장실습을
진행중이다.</p>
<p>html css 기본 공부를 마쳤고 자바스크립트를
배우고 있다.</p>
<script> /*자바스크립트*/
var heading = document.querySelector('#heading');
heading.onclick = function(){
heading.style.color = "red";
}
</script>
</body>
</html>
2. style.css
h1{
padding : 10px;
background-color : #222;
color : #fff;
}
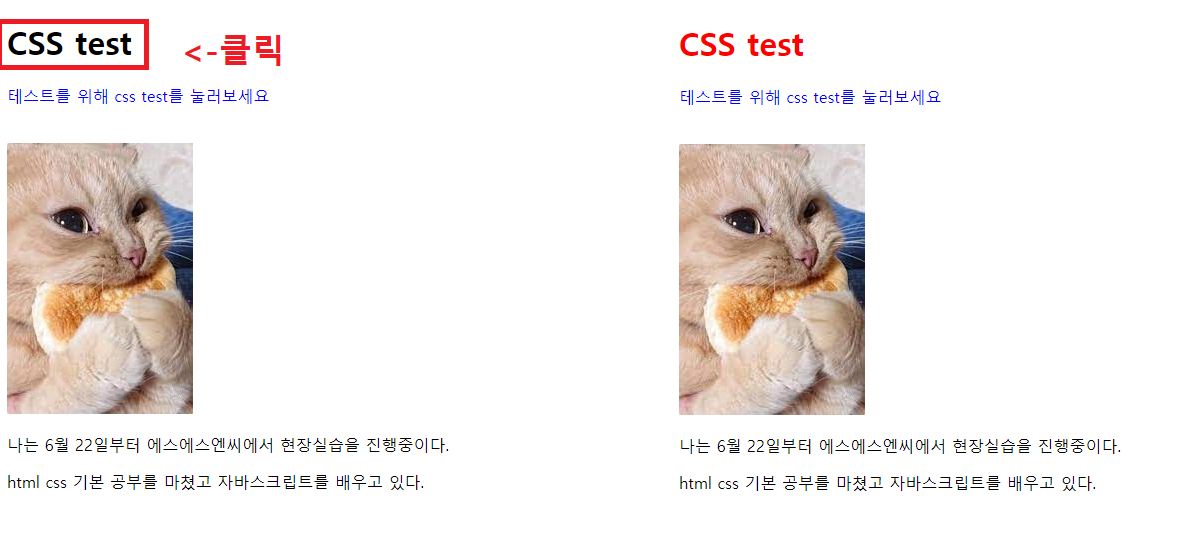
실습 결과

반응형
'web > html + css + javascript' 카테고리의 다른 글
| [자바스크립트] API 개념 및 구현하기 (0) | 2021.07.26 |
|---|---|
| 자바스크립트 실습 (0) | 2021.07.01 |
| CSS : 캐스케이딩 스타일 시트(CASCADING STYLE SHEET) 알아보기 (0) | 2021.06.30 |
| HTML 기초 실습 -- (3) CSS 적용 (0) | 2021.06.30 |
| HTML 기초 실습 -- (2) 감자빵 주문 사이트 만들기 (0) | 2021.06.30 |
Comments






